Freelance
Brand
Experience
Design
Ich bin Dirk Habenschaden, freier Experience Designer mit Sitz im Outback von München. Ich arbeite seit rund 20 Jahren für Agenturen aus den Bereichen Branding, Kommunikation und Design. Ich verfüge über umfassende Erfahrung in der Entwicklung ganzheitlicher, digitaler Markenauftritte.
Egal, ob es sich um ein anstehendes Projekt geht oder eine Idee, die Ihnen vorschwebt, sprechen Sie mit mir.
hallo-dirk@w-id.net
@Linkedin
Cases

Die neue Corporate Site von hw.design: kontrastreiche Schwarz-Weiß-Anmutung mit plakativen Interaktionselementen, skurril wirkende, farbenfrohe Illustrationen sowie prägnante Typographie geben dem Gesamtlook seine ganz spezielle Note.
Live
Meine Rolle: Experience-Design, UX- und UI-Design, Development Supervision
Agentur hw.design, Launch 2022

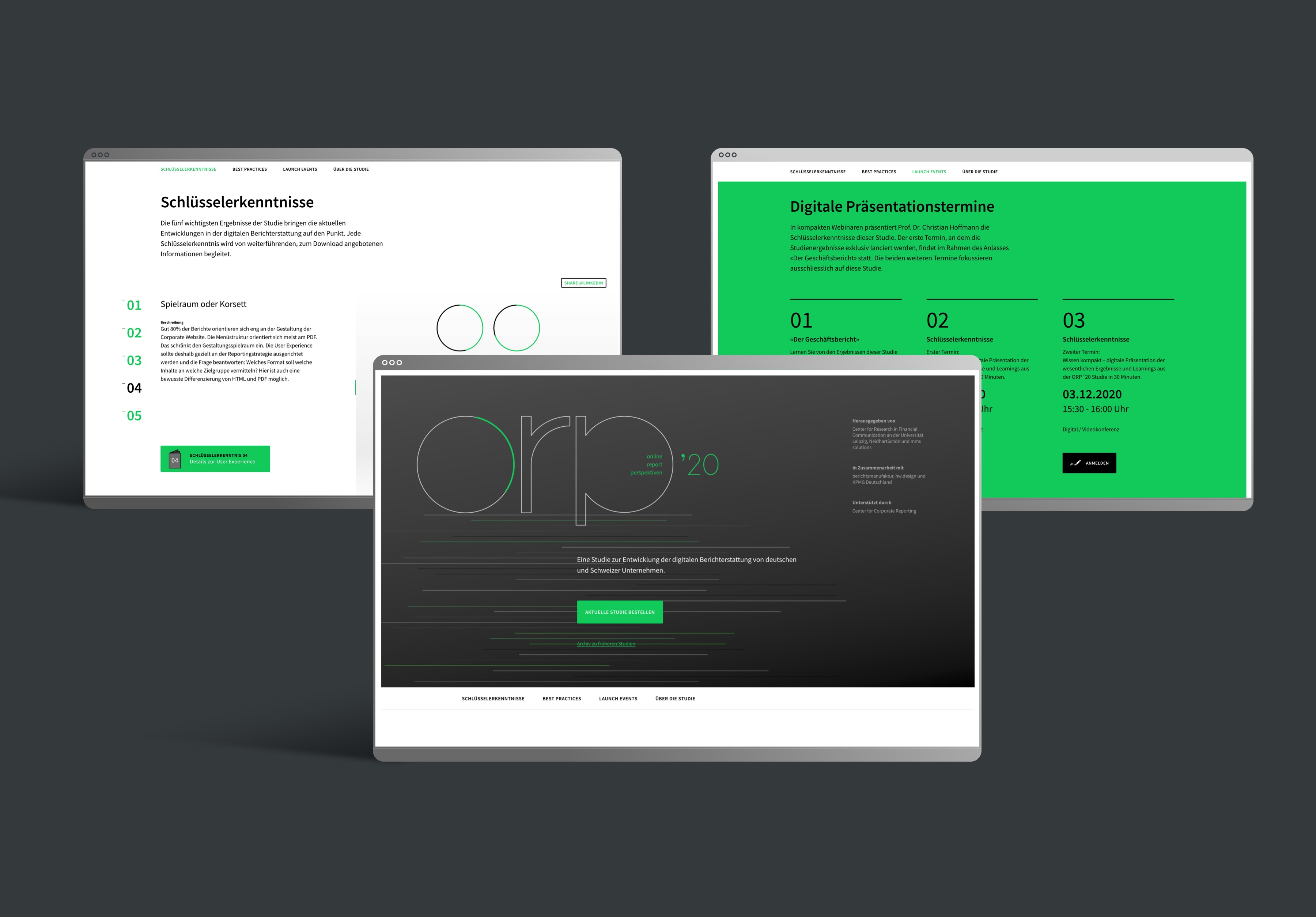
Die Microsite orp`21 präsentiert zum 2ten Mal die groß angelegte Studie „Entwicklung der digitalen Berichterstattung von deutschen und Schweizer Unternehmen“
Live
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2021

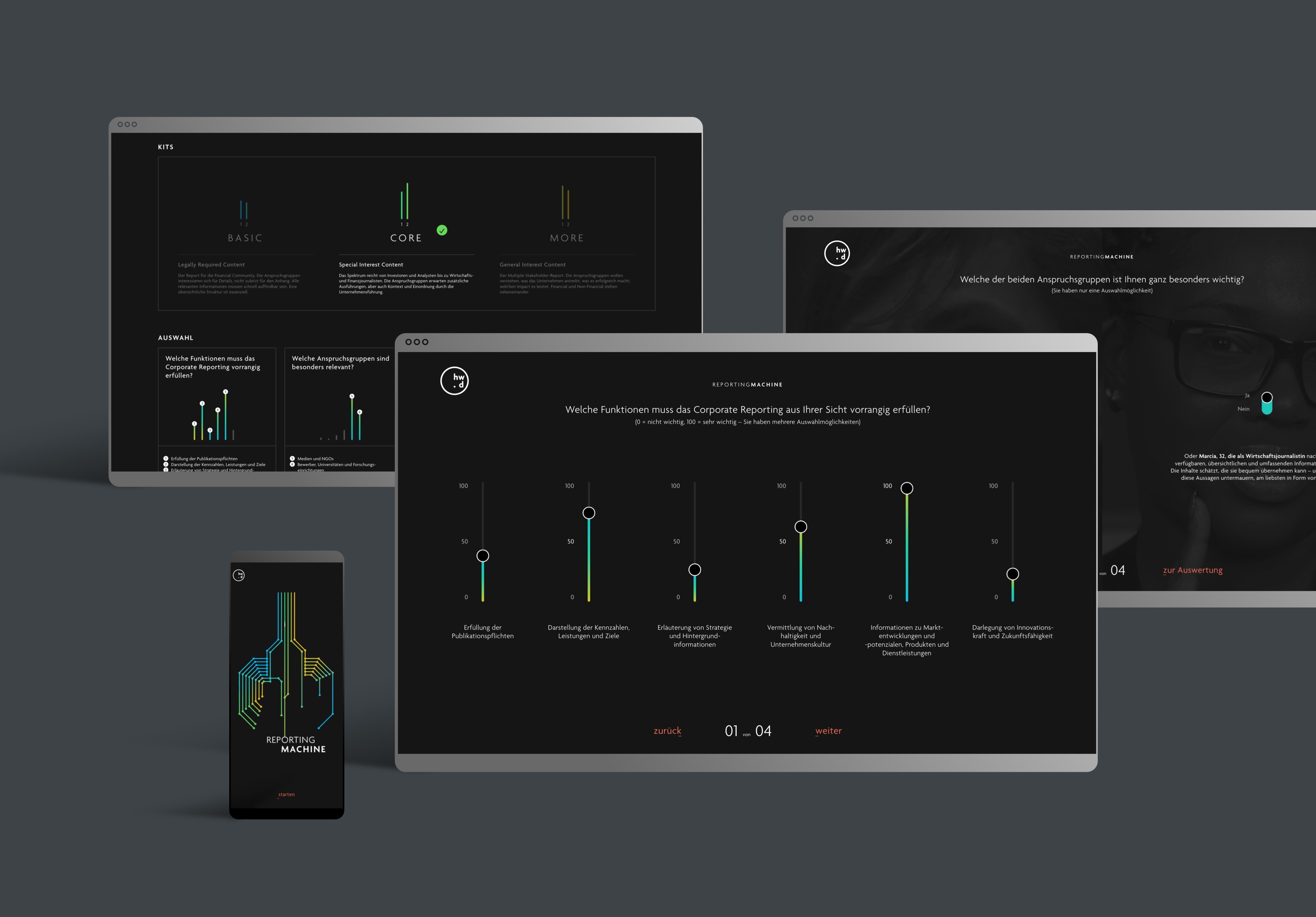
Reporting Machine – ein Analysetools zur Positionierung des Corporate Reportings innerhalb eines Unternehmens.
Live
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2021

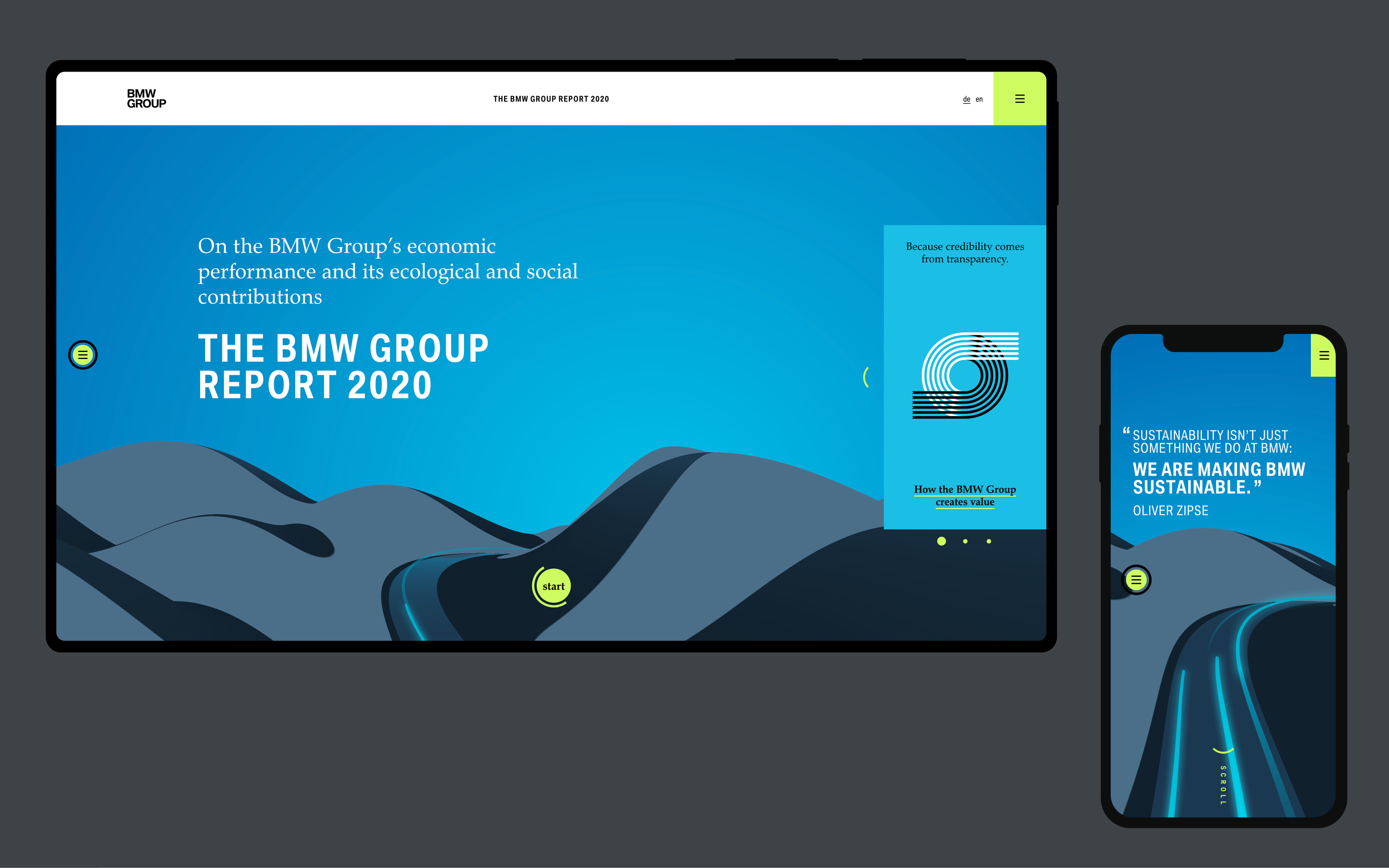
Der erste integrierte Bericht der BMW Group führt den Finanz- und Nachhaltigkeitsbericht zusammen. Die damit verbundene Komplexität an Informationen soll einzigartig, plakativ und nachvollziehbar dargestellt werden. Der Bericht soll Aufbruchstimmung in eine neue Ära vermitteln.
Live
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2021

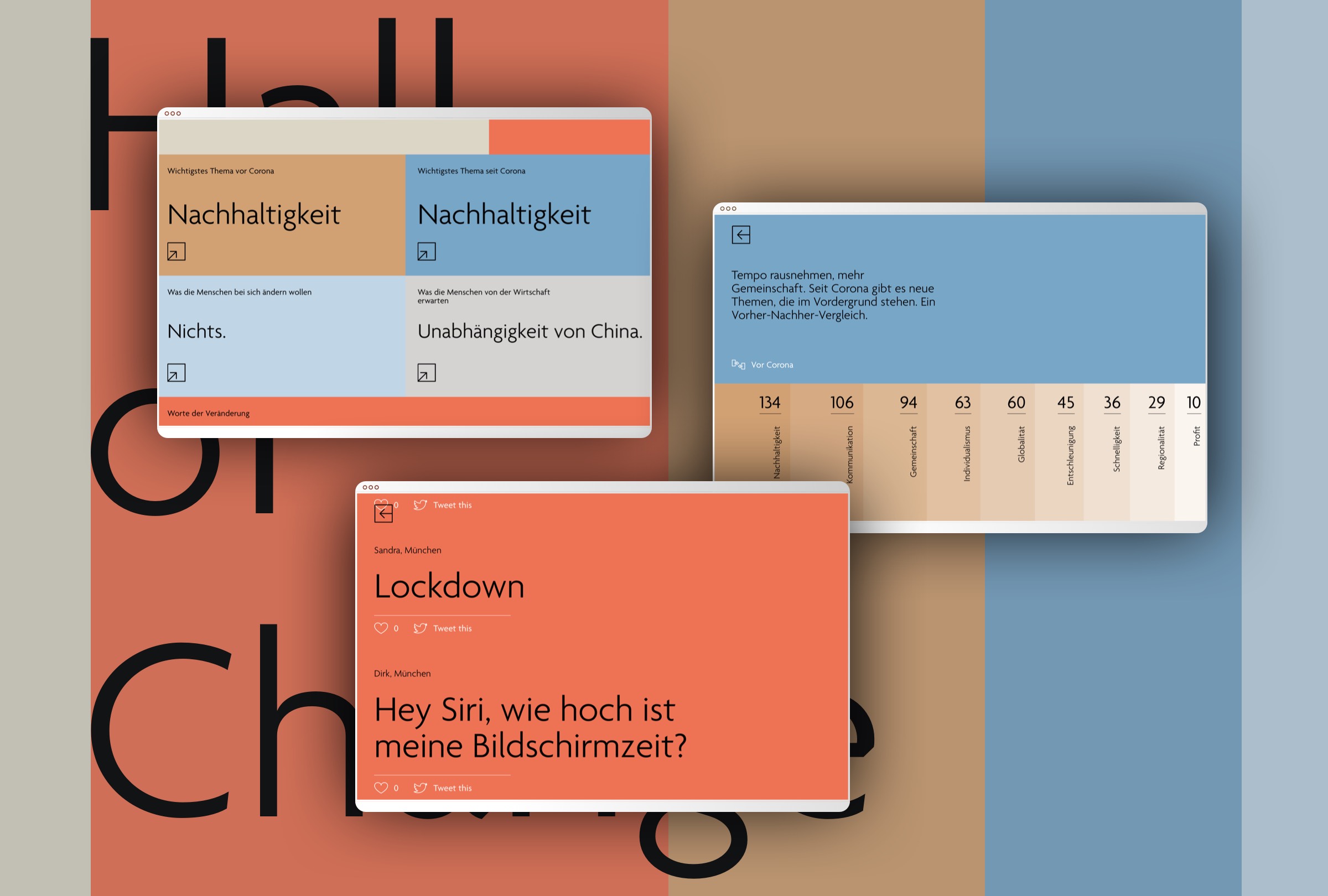
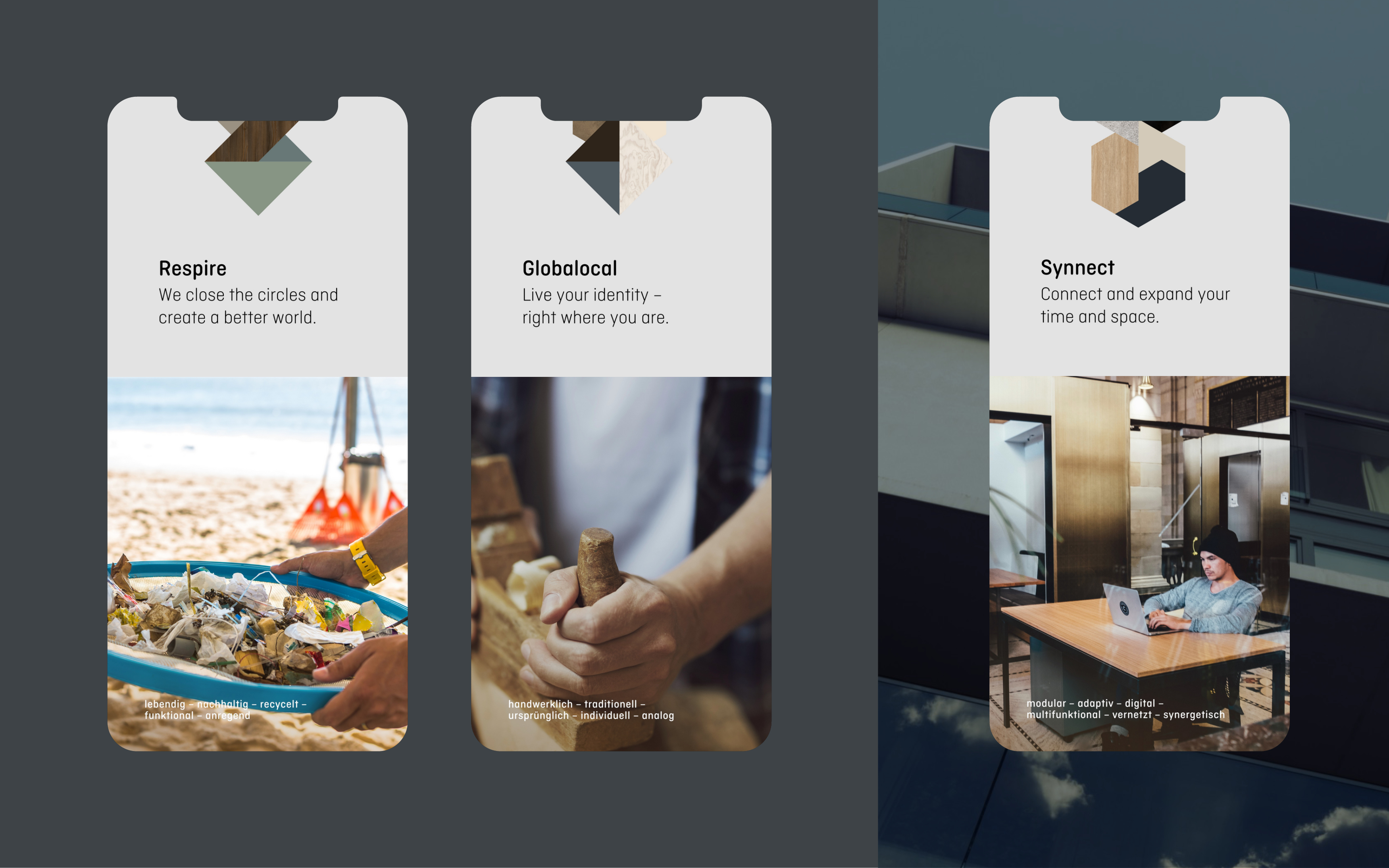
Hall of Change – eine Microsite, an dem die Veränderungen, die sich seit Corona in den Köpfen auftun, sichtbar werden. Eine Aktions-Seite während der ersten Corona-Zeit.
Live
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2020

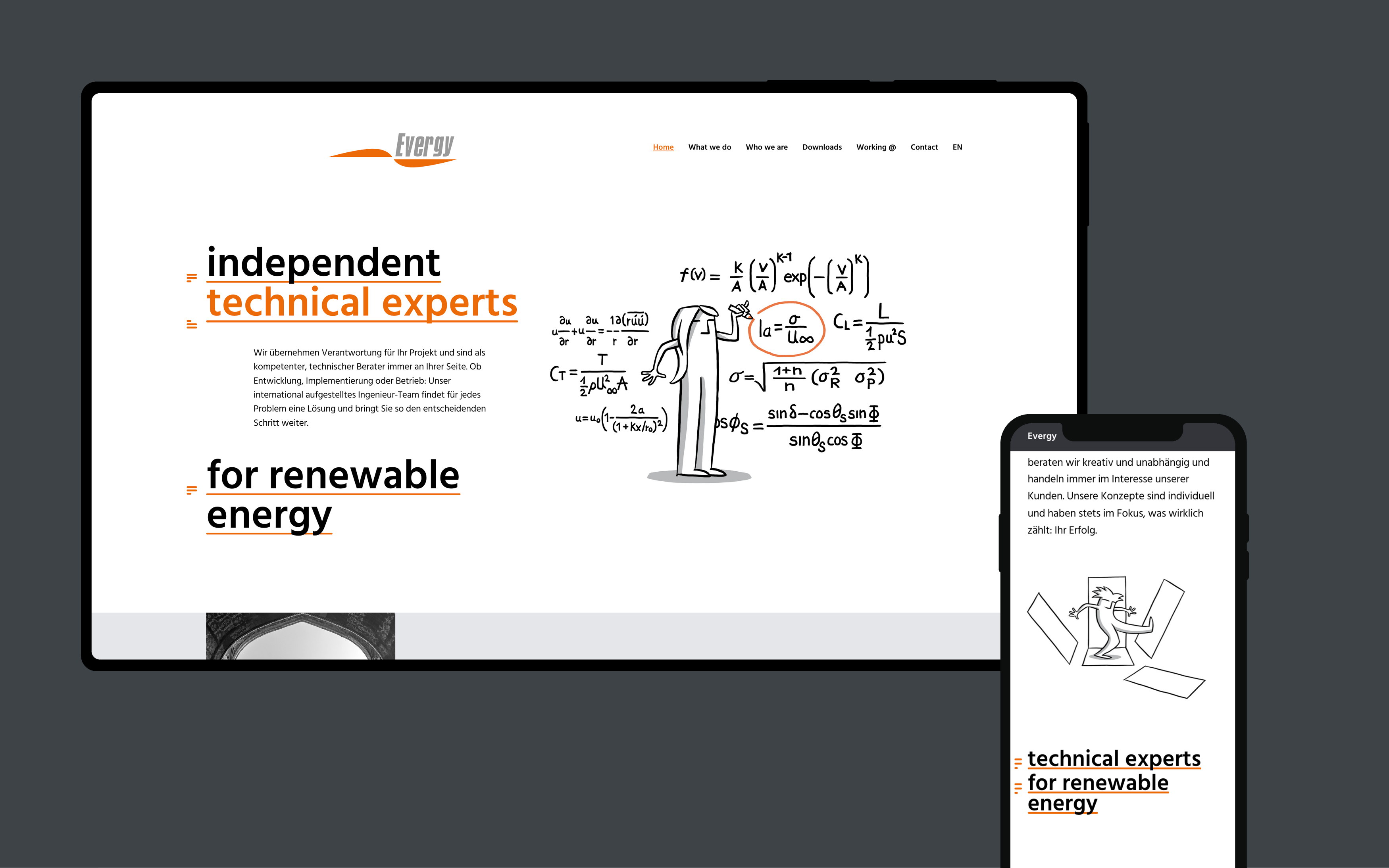
Der neue digitale Auftritt präsentiert die Evergy Engineering GmbH in einem hochtechnologischen, kapitalgetriebenen Umfeld professionell, international, souverän, nahbar und unverwechselbar.
Live
Meine Rolle: UXD, UID, IXD, Creative Direction, Art Direction, Supervision Development
Launch 2018

Die Microsite orp`20 präsentiert zum ersten Mal die groß angelegte Studie „Entwicklung der digitalen Berichterstattung von deutschen und Schweizer Unternehmen“
Live
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2020

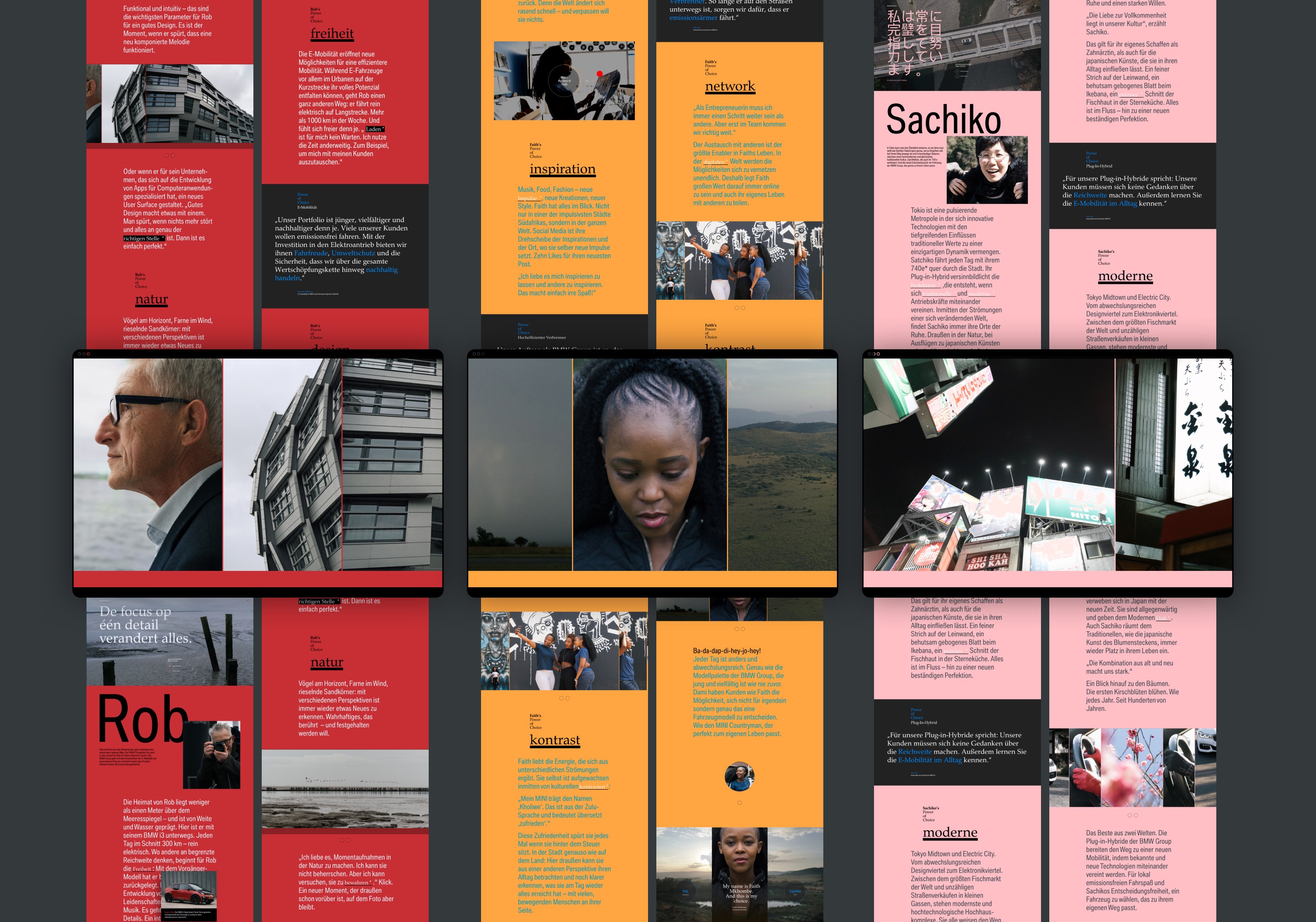
Kunden-Reportagen, die das Versprechen der BMW Group Power of Choice eindrucksvoll erzählen. Der Leser erlebt in jeder einzelnen Reportage die Individualität der Kunden und deren Lebenswelten sowie die Begeisterung für die Marke ihrer Wahl.
Video Faith
Video Rob
Video Sachiko
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2020

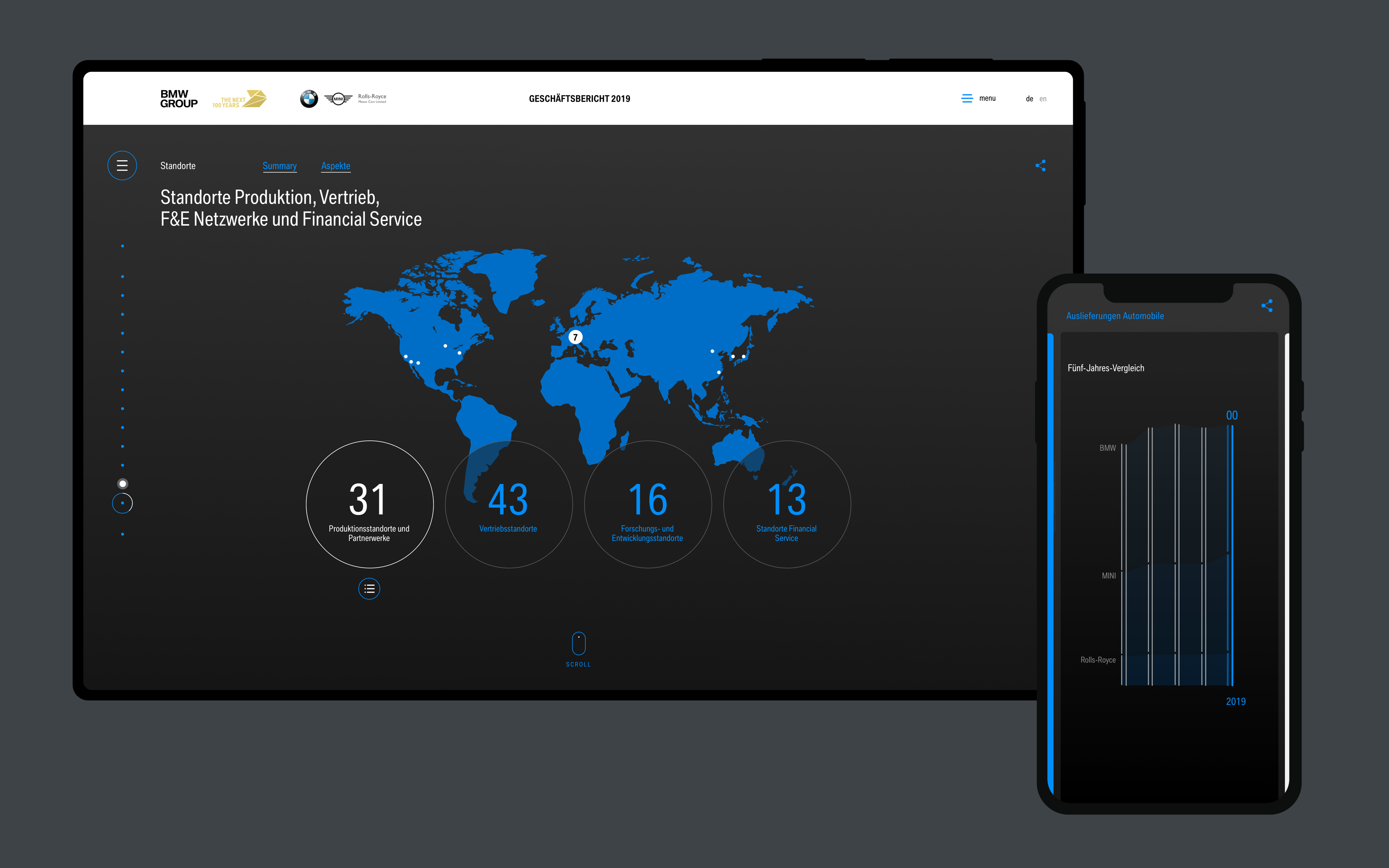
In technisch anmutender und reduzierter Stilistik präsentiert der digitale Report der BMW Group die wesentlichen Kennzahlen des gelaufenen Geschäftsjahres.
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2020

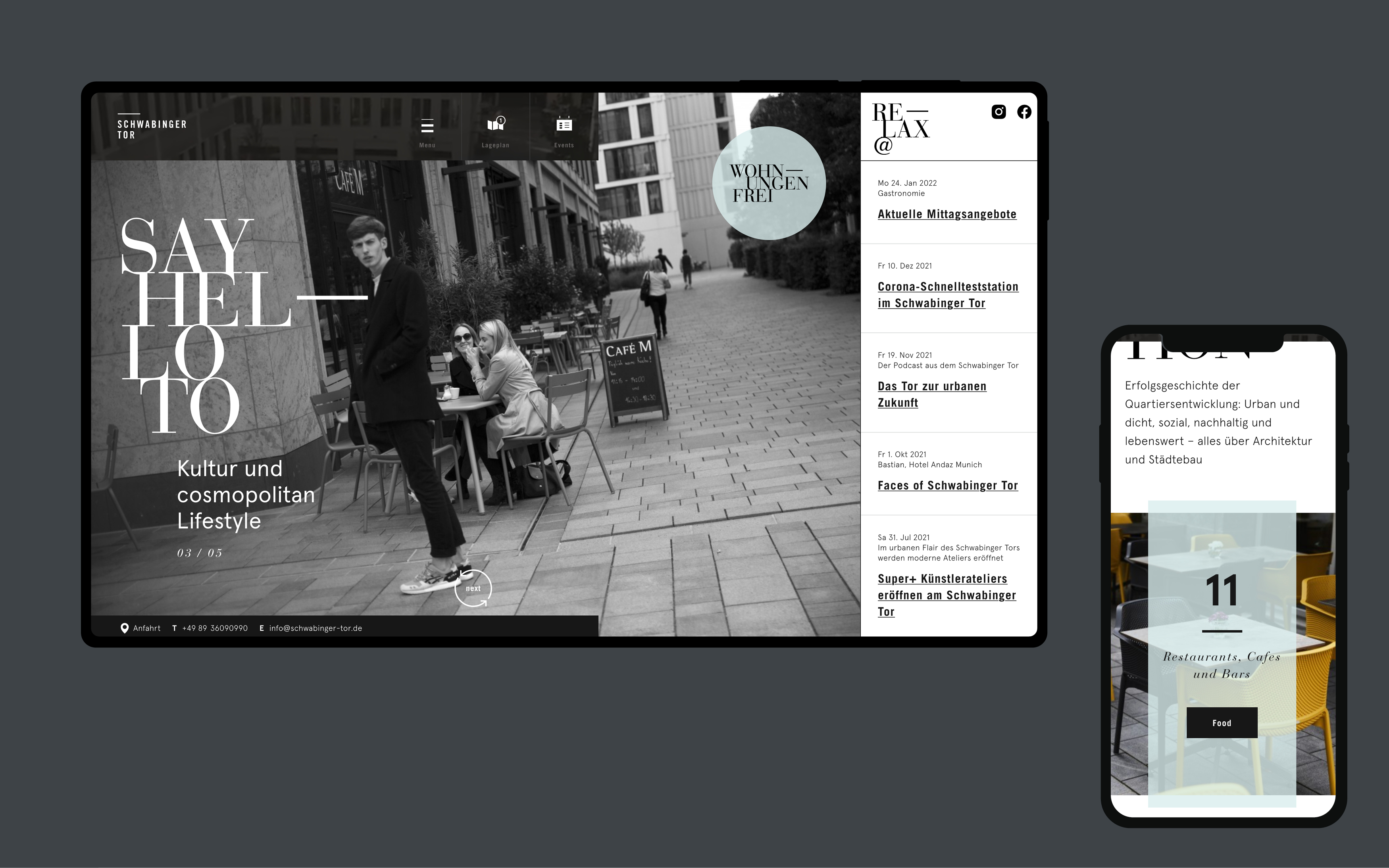
Zur Eröffnung des Münchner Quartiers Schwabinger Tor wurde der Online Auftritt neu konzipiert und umgesetzt.
Live
Meine Rolle: UX-Design
Agentur hw.design, Launch 2021

Die Neuauflage des digitalen Reports für das Schweizer Unternehmen Implenia.
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2020

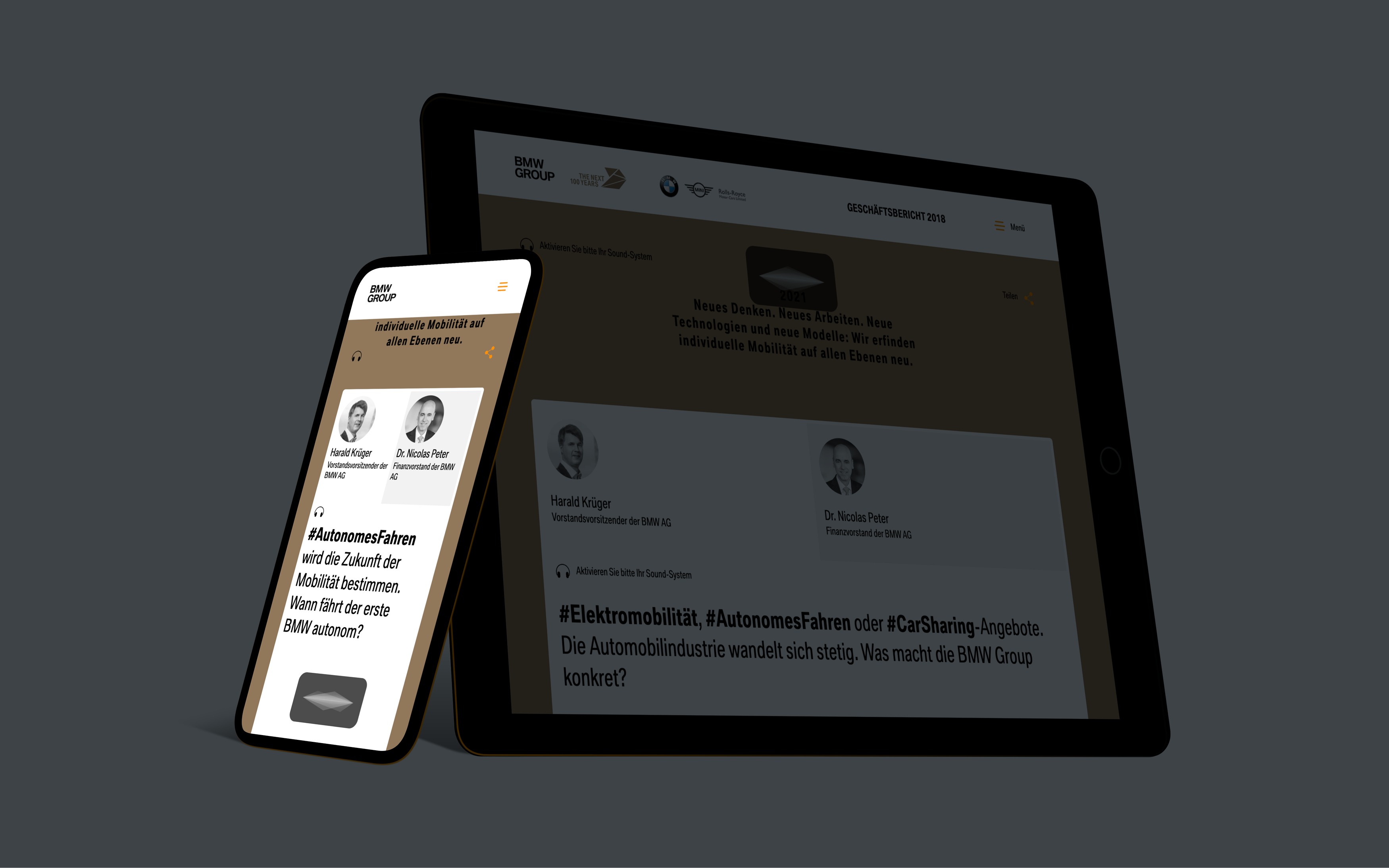
Der digitale Bericht 2018 der BMW Group tansportiert in seiner Umsetzung das Thema VOICE. Alle Inhalte konnten wie gewohnt gelesen oder aber auch – und das war ein Novum – angehört werden.
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2019

Pitch: Konzept und Design des digitalen Reportings für den Automobilzulieferer ZF Friedrichshafen AG.
Meine Rolle: UX-Design, UI-Design, Prototype
Agentur hw.design, 2019

Inspirationsquelle für Designer und Innenausstatter – die Plattform der SURTECO GmbH präsentiert aktuelle Trends und begleitenden Geschichten rund um die Welt der Dekore.
Live
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2019

Echtzeit-Video-Streaming-Service ist dunkelgrün: die neue Online-Präsenz des Unternehmens Smart Mobile Labs.
Live
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2018

Dekore, Kanten und Oberflächen – nach der Zusammenführung von drei Marken wurde ein komplett neuer, digitaler Markenauftritt für den Dekor-Hersteller SURTECO GmbH visuell und strukturell entwickelt und zuletzt global ausgerollt.
Live
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2018

Zum 40ten Jubiläum leistete sich der Münchner Jazz Club Unterfahrt ein Redesign seines Markenauftritts. Im Zuge des neuen Corporate Designs wurde der digitale Auftritt einer kompletten Modernisierung unterzogen.
Live
Meine Rolle: UX-Design, Development Supervision
Agentur hw.design, Launch 2018

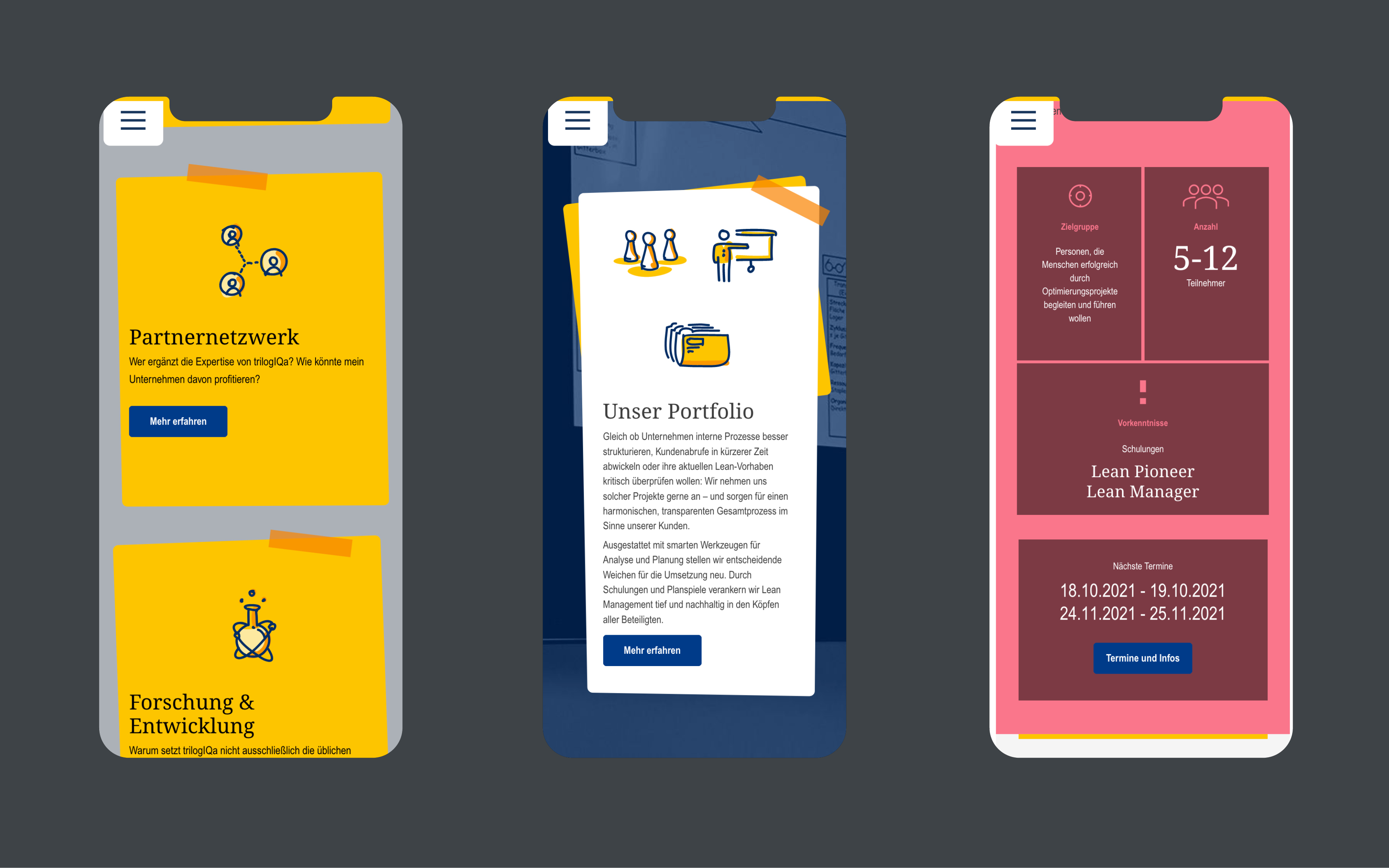
Die Spezialisten für Lean Logistics trilogiqa benötigten ein Refresh ihres Corporate Designs und einen neuen digitalen Markenauftritt.
Live
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Launch 2017

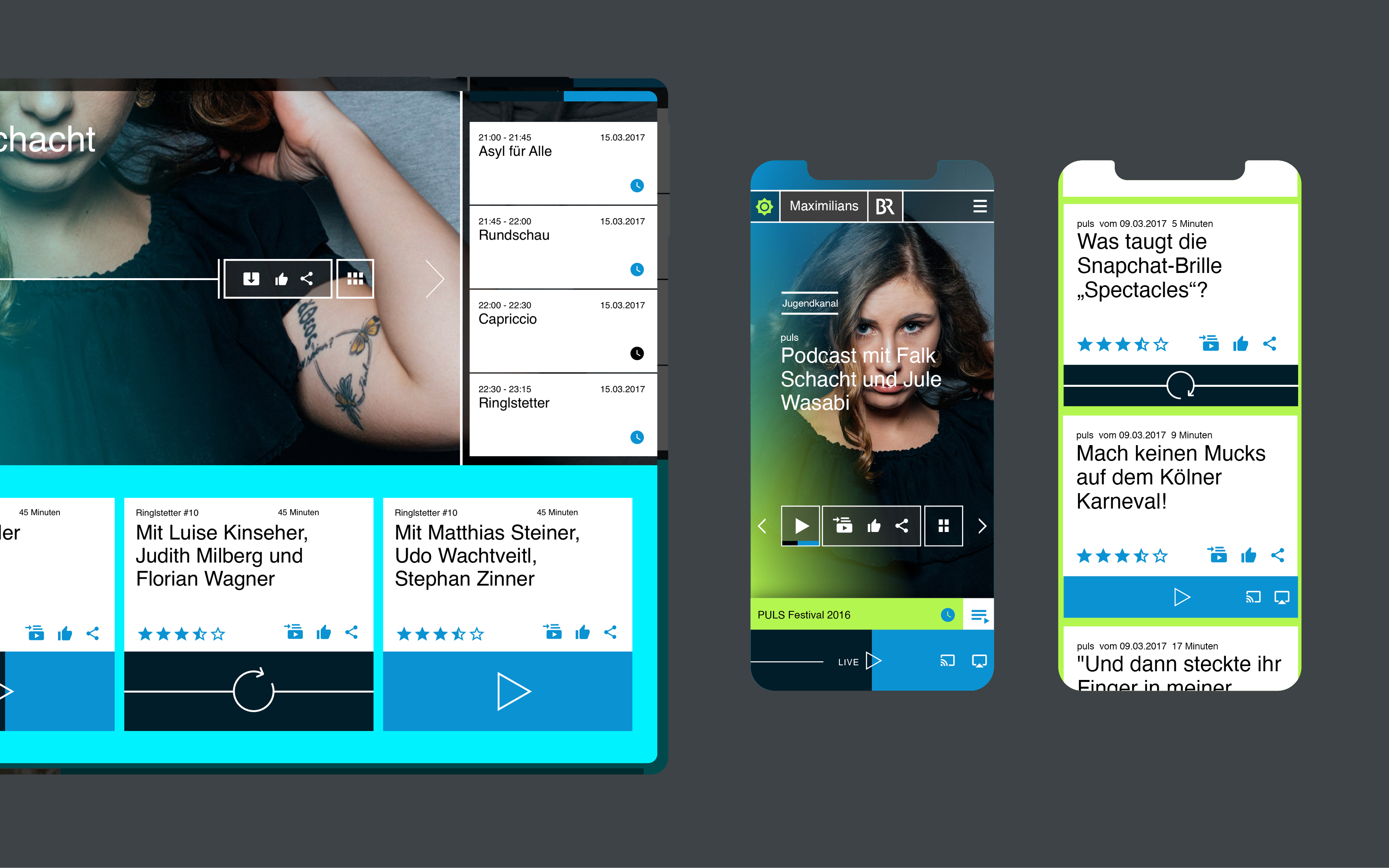
Pitch: Konzept und Design für die neue Mediathek des Bayerischen Rundfunks.
Meine Rolle: UX-Design, UI-Design, Prototype
Agentur hw.design, 2017

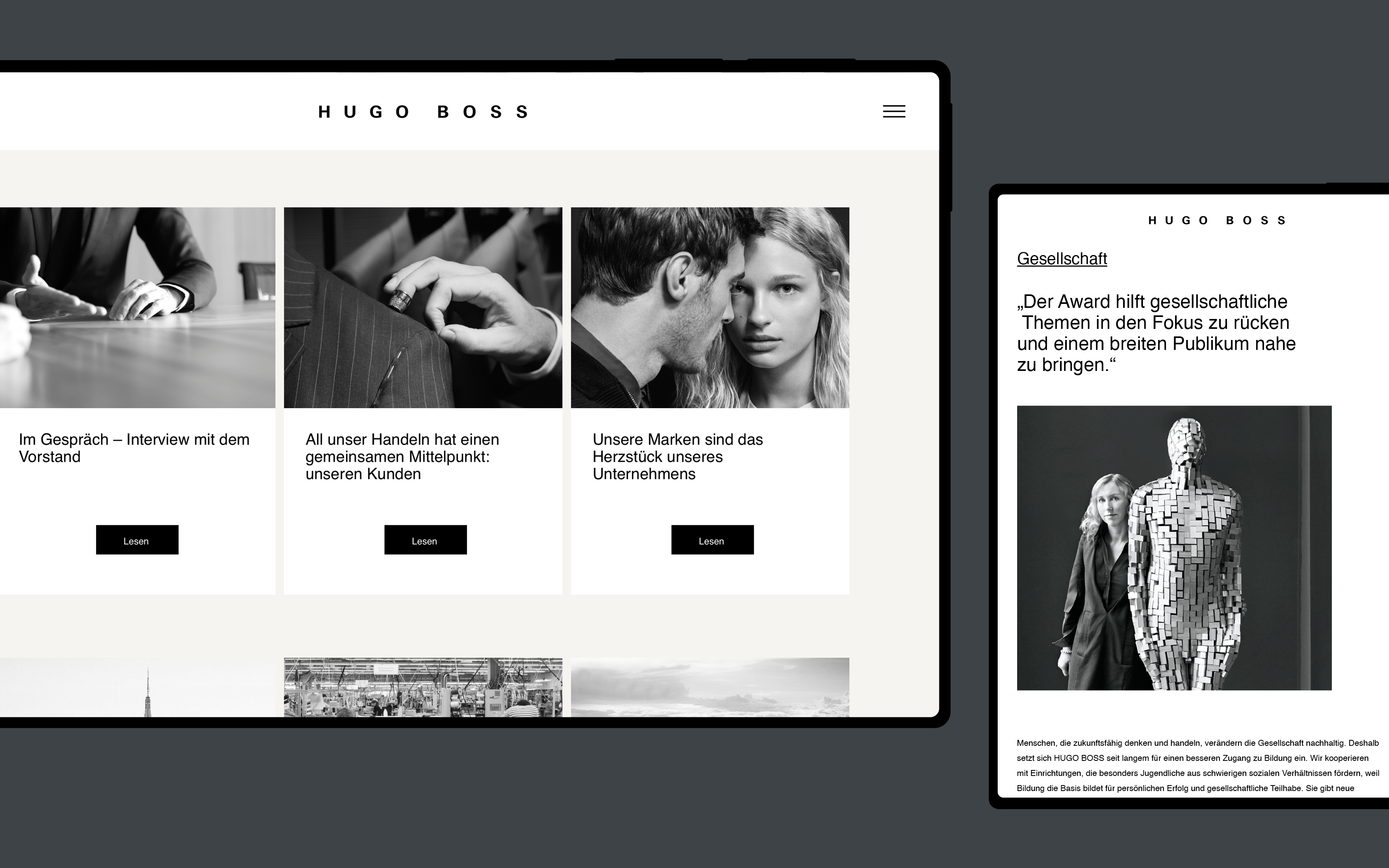
Das digitale Unternehmensprofil von HUGO BOSS präsentiert die Strategie und Vision des Unternehmens. Es wurde zeitgleich zum Geschäftsbericht 2016 gelauncht.
Meine Rolle: UX-Design, UI-Design, Development Supervision
Agentur hw.design, Launch 2017

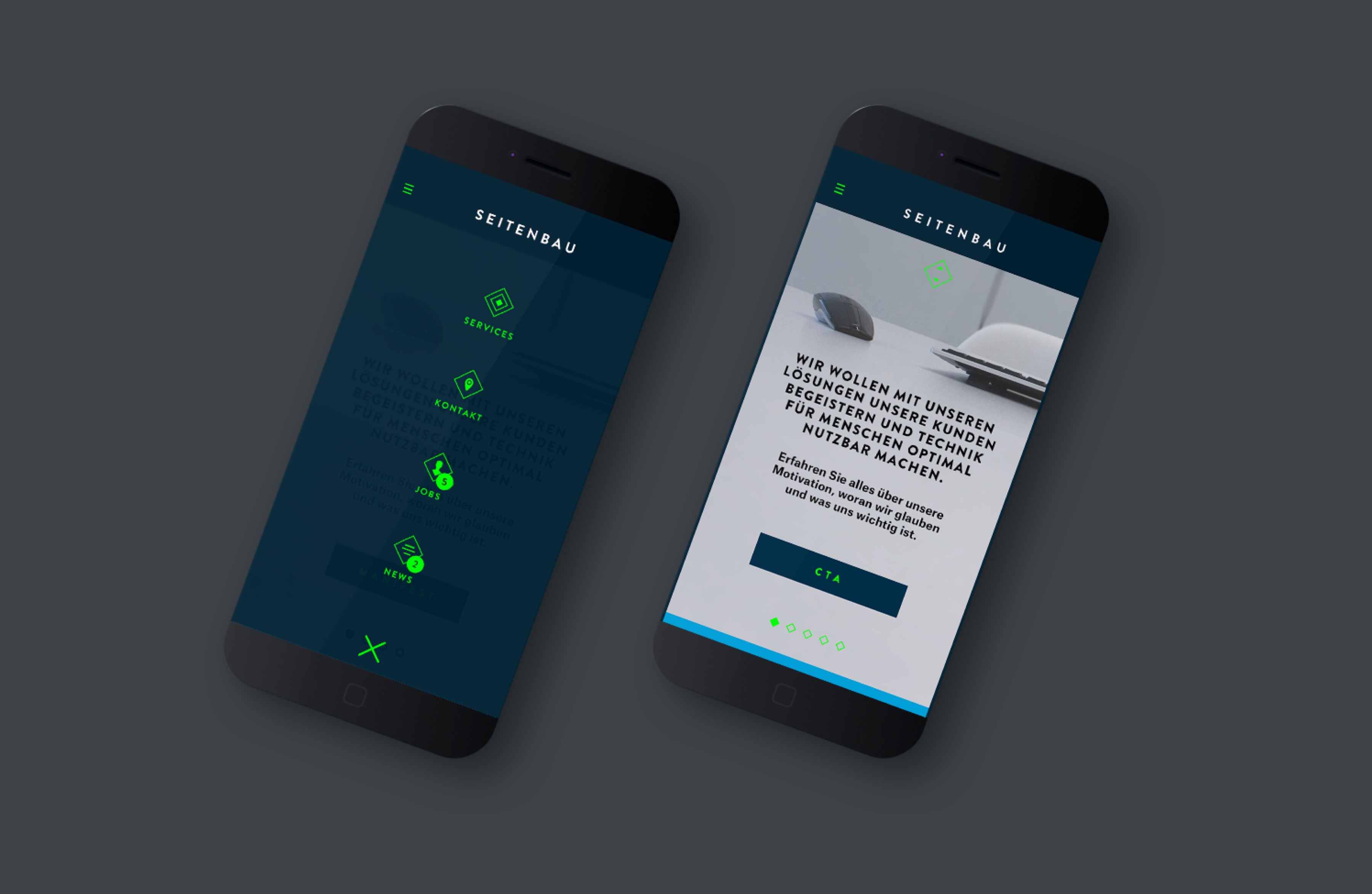
Neues Digital Brand Design für die IT-Spezialisten Seitenbau.
Live
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2017

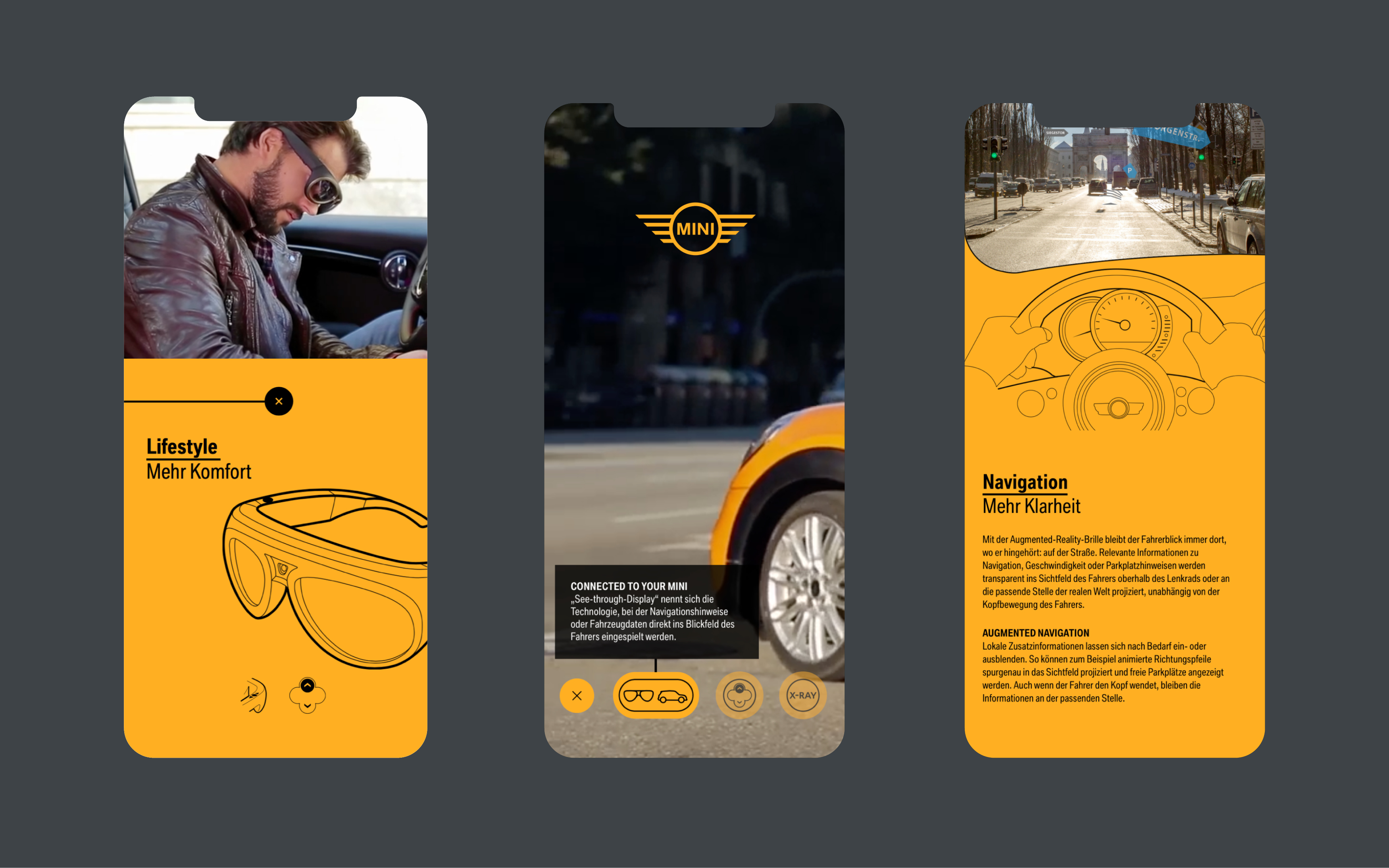
Im Zuge des digitalen Reports 2015 der BMW Group wurden auch neu entwickelte Augmented-Reality-Technologien der Marke MINI präsentiert.
Meine Rolle: Creative Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2016

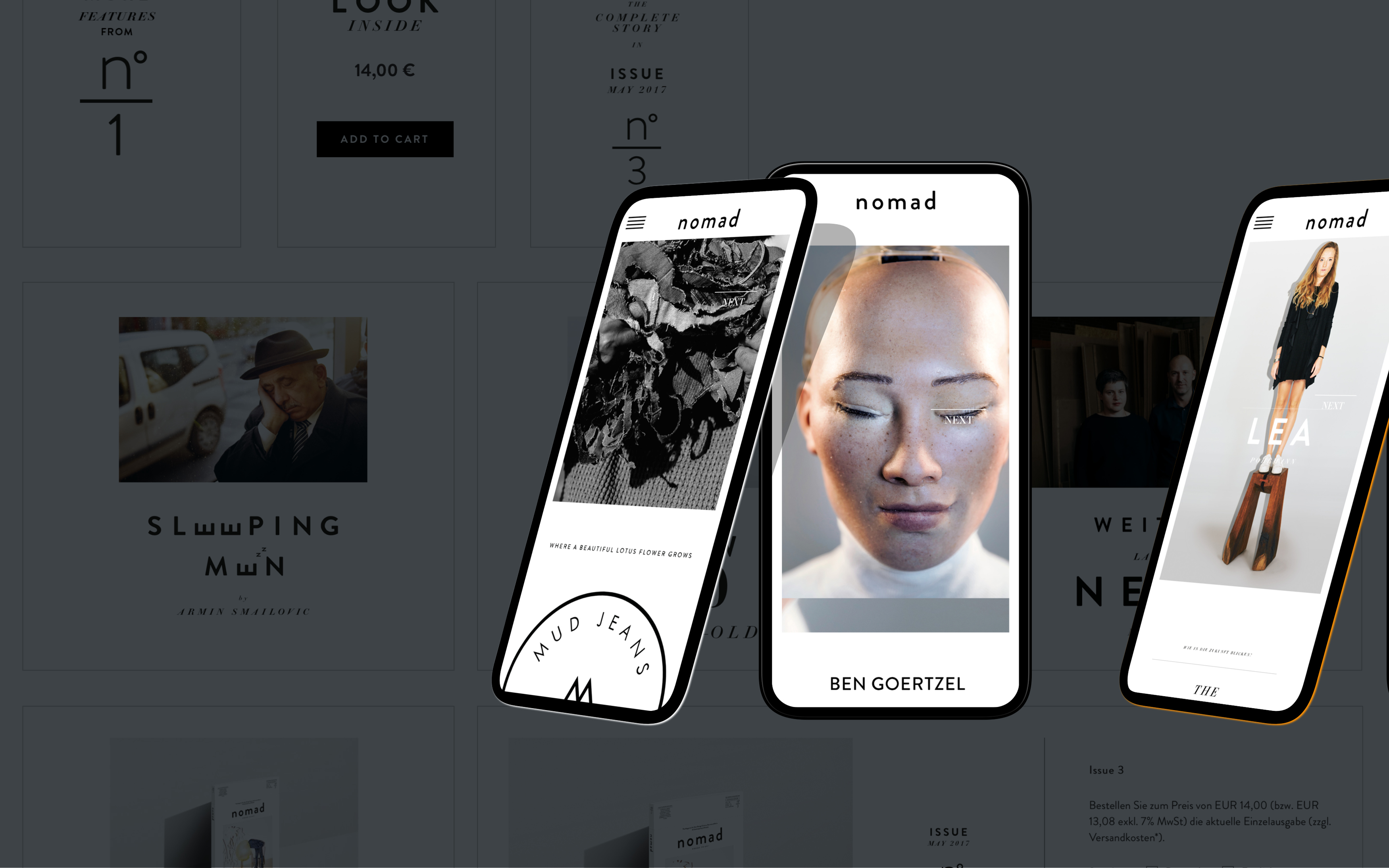
Der nomad shop vermittelt in seiner typografischen Stilistik den Anspruch des Design-Magazins und lädt zum Stöbern in die einzelnen Ausgaben-Themen ein.
Live
Meine Rolle: Art Direction, Development Supervision
Agentur hw.design, Launch 2016

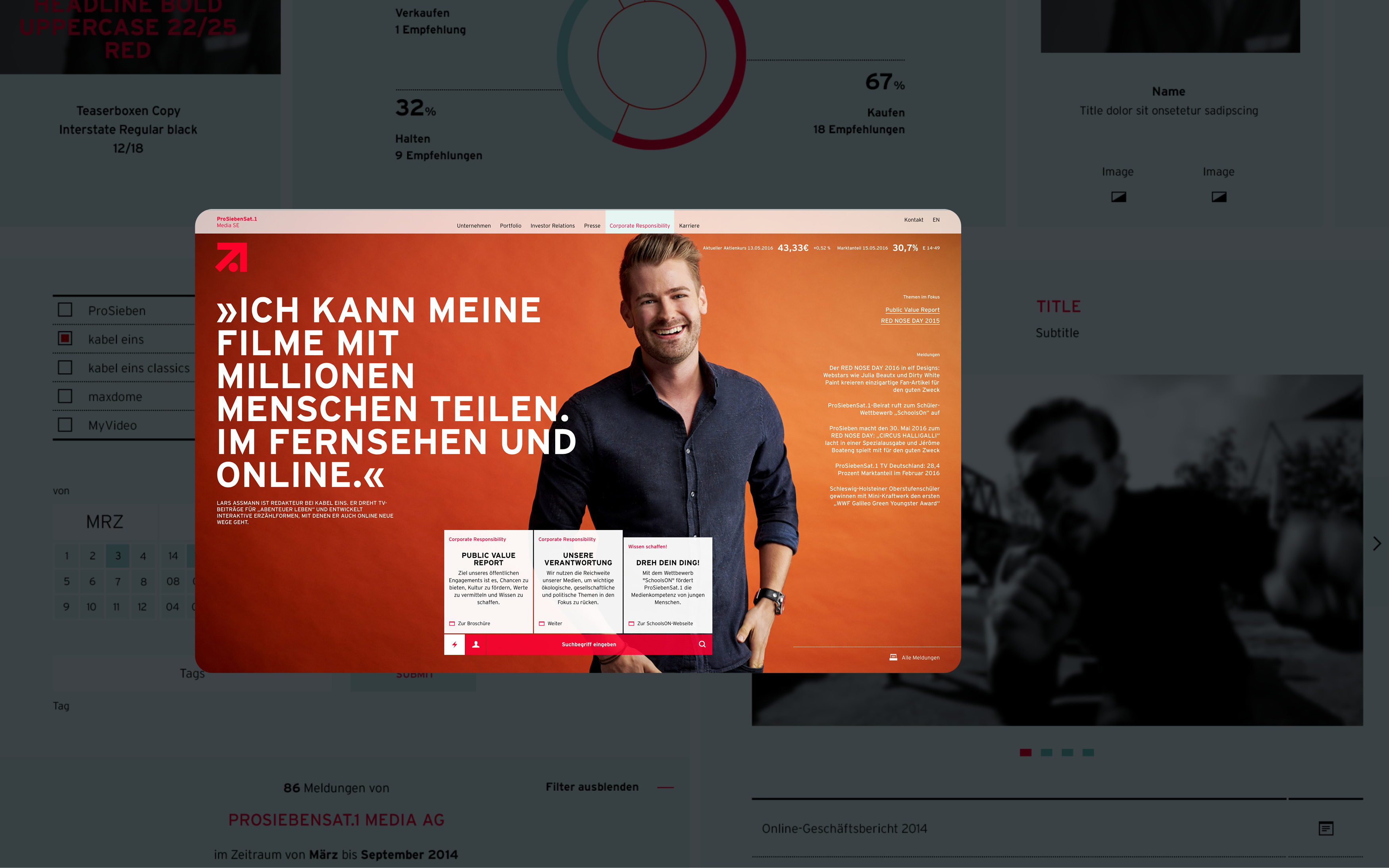
Wie fühlt sich ein Medien-Haus digital an? Groß. Laut. Bunt. Technisch. Kreativ. Nah. Die neue Corporate Site der ProSiebenSat.1 Media SE transportiert investorengerichtete Fakten und zuschauergerichtete Geschichten gleichermaßen.
Live
Meine Rolle: UX-Design, Creativee Direction, Art Direction, Development Supervision
Agentur hw.design, Launch 2015